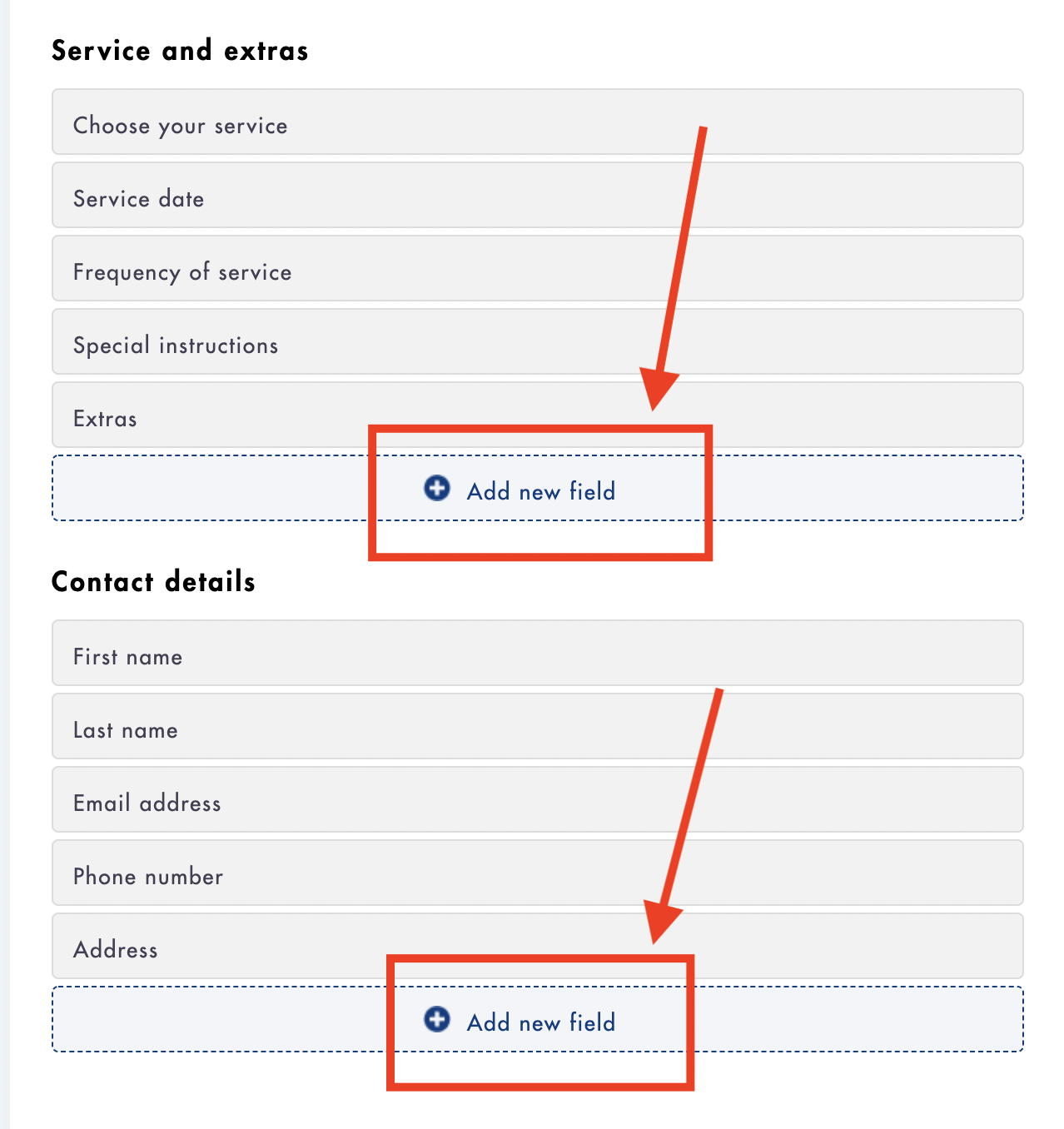
You can create 3 different types of custom fields that will appear at the bottom of either the 'Services and extras' section or the 'Contact details' section of the checkout page.
Choose from 3 custom fields:
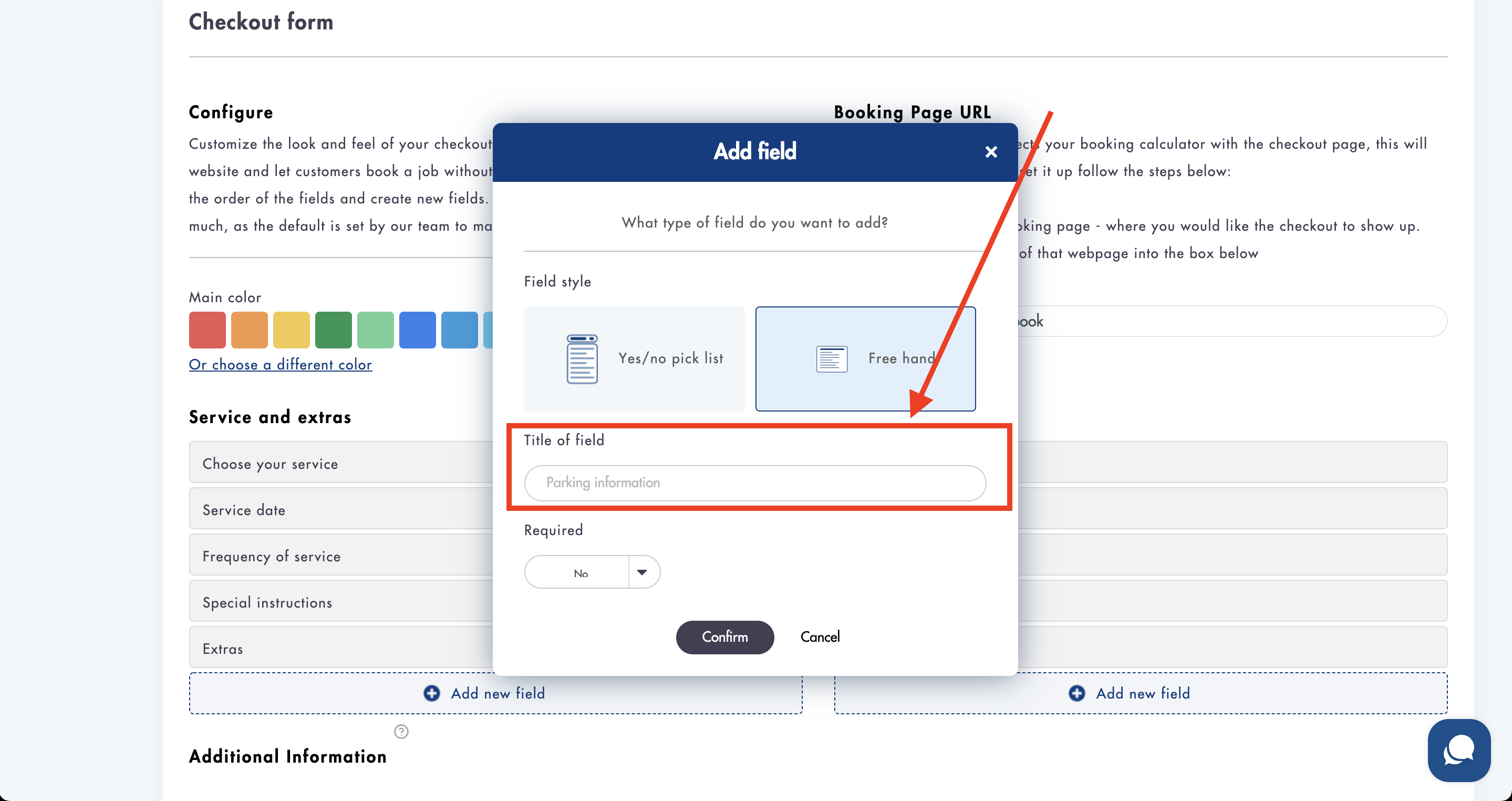
- Free hand text
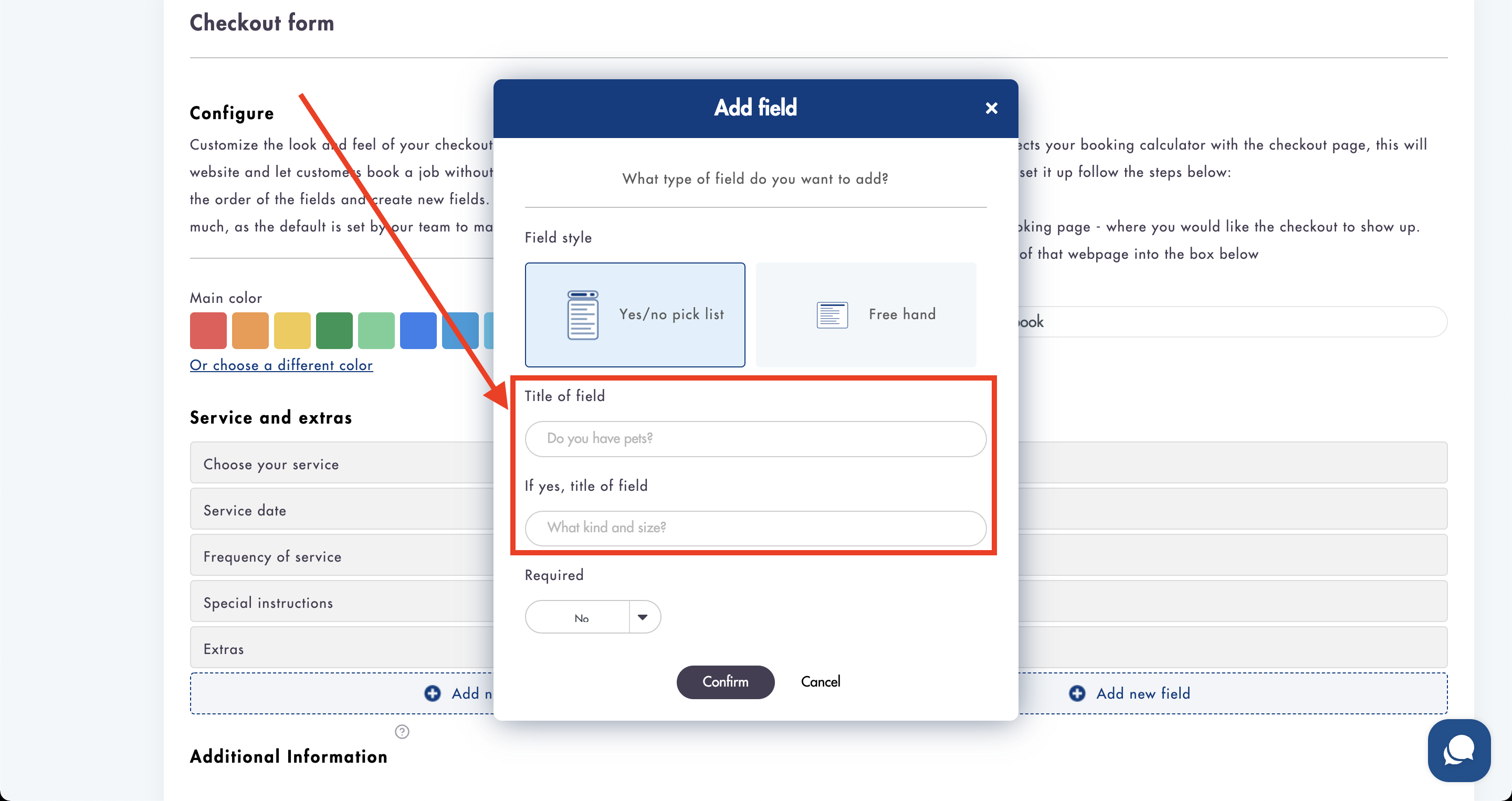
- Yes/No pick list
- Dropdown pick list

Free hand text field:
- The free hand text field will require a title and will allow your customers to write out an answer on the checkout page

Yes/no pick list:
- The Yes/no pick list will require a title and and a value for if 'Yes' is chosen as an answer by the customer. If 'No' is chosen as a selection then no further action is required

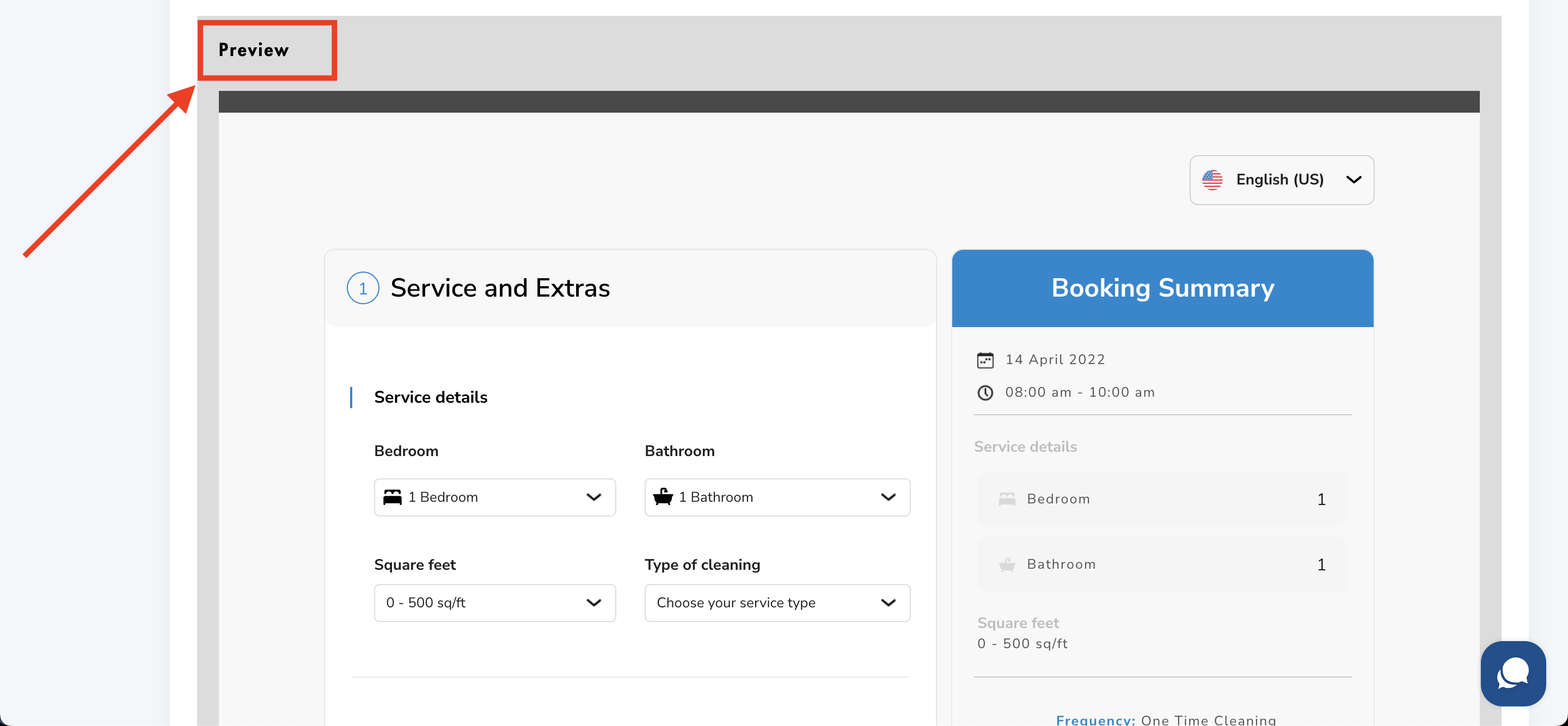
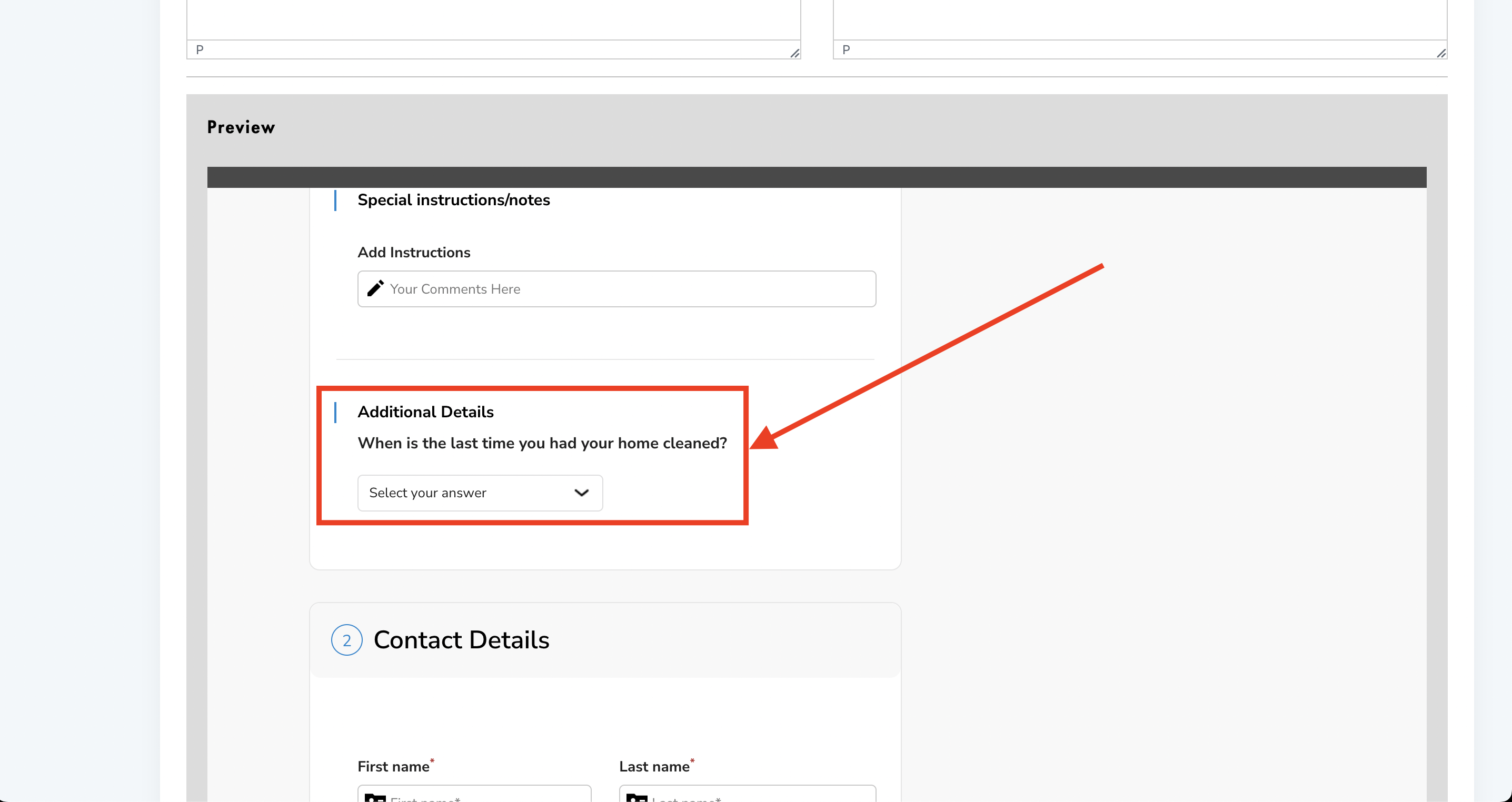
- You can preview how the fields will look in our 'Preview' window

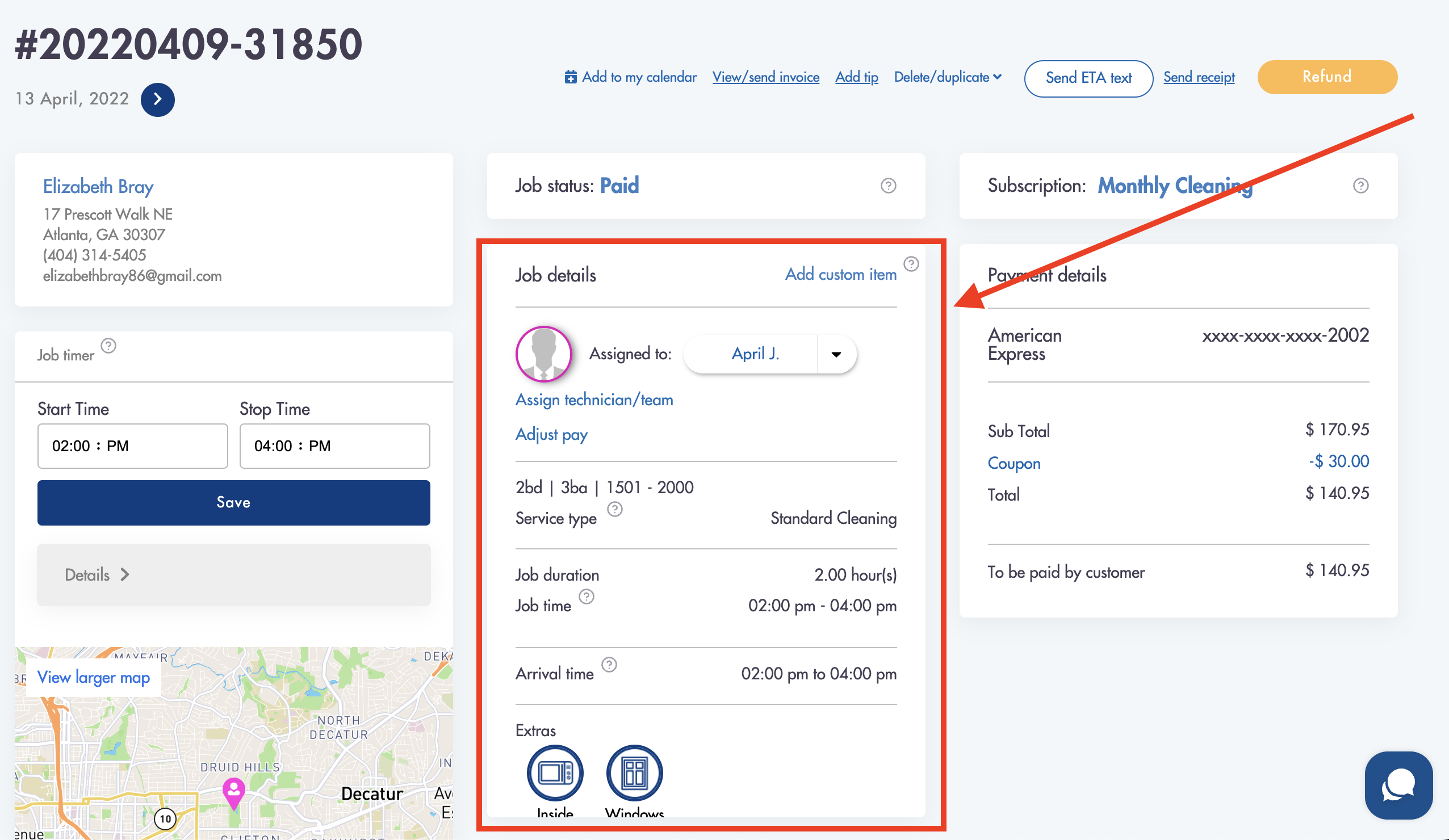
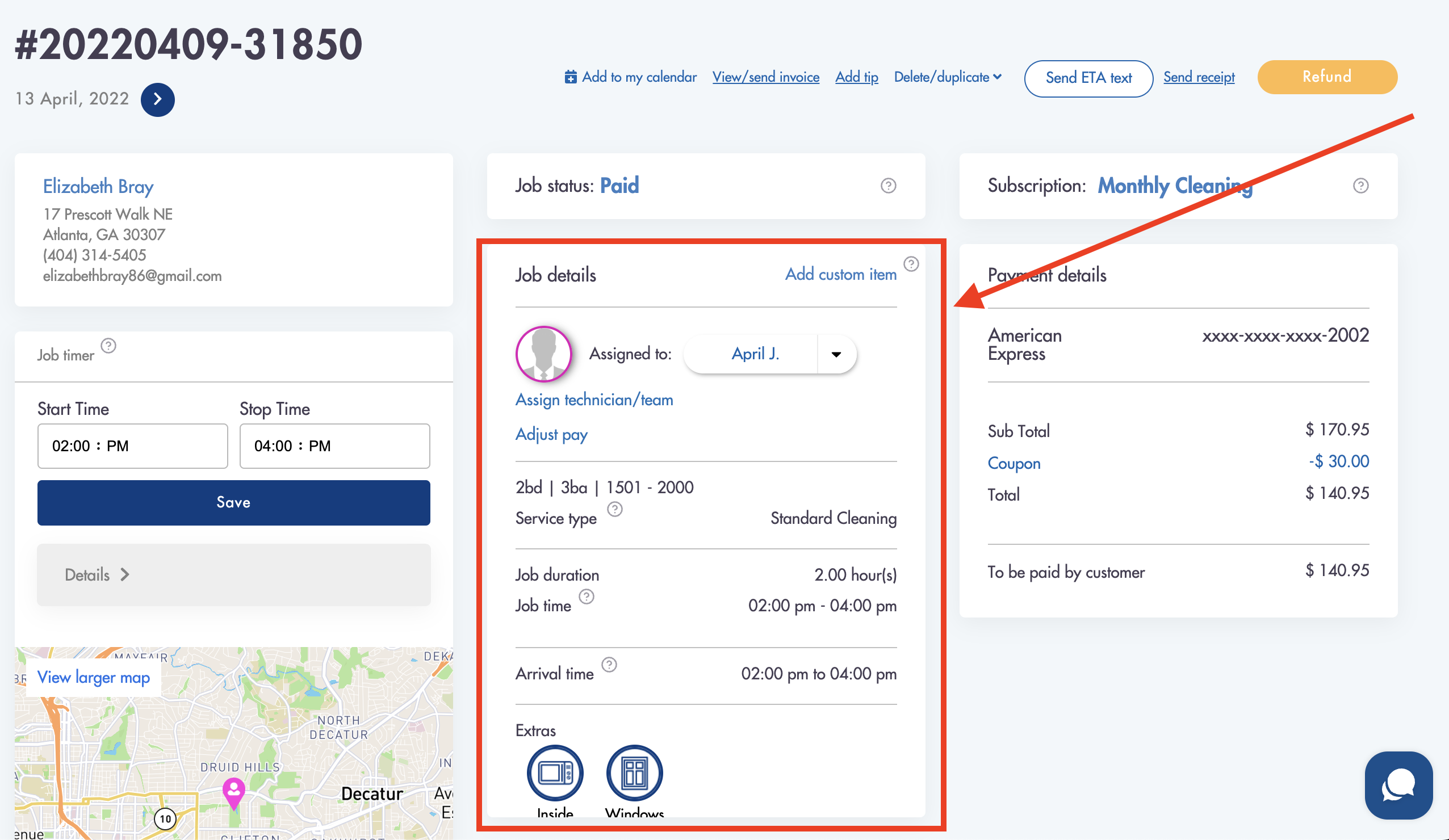
- Custom fields will show up in the Job details of every job

Dropdown pick list:
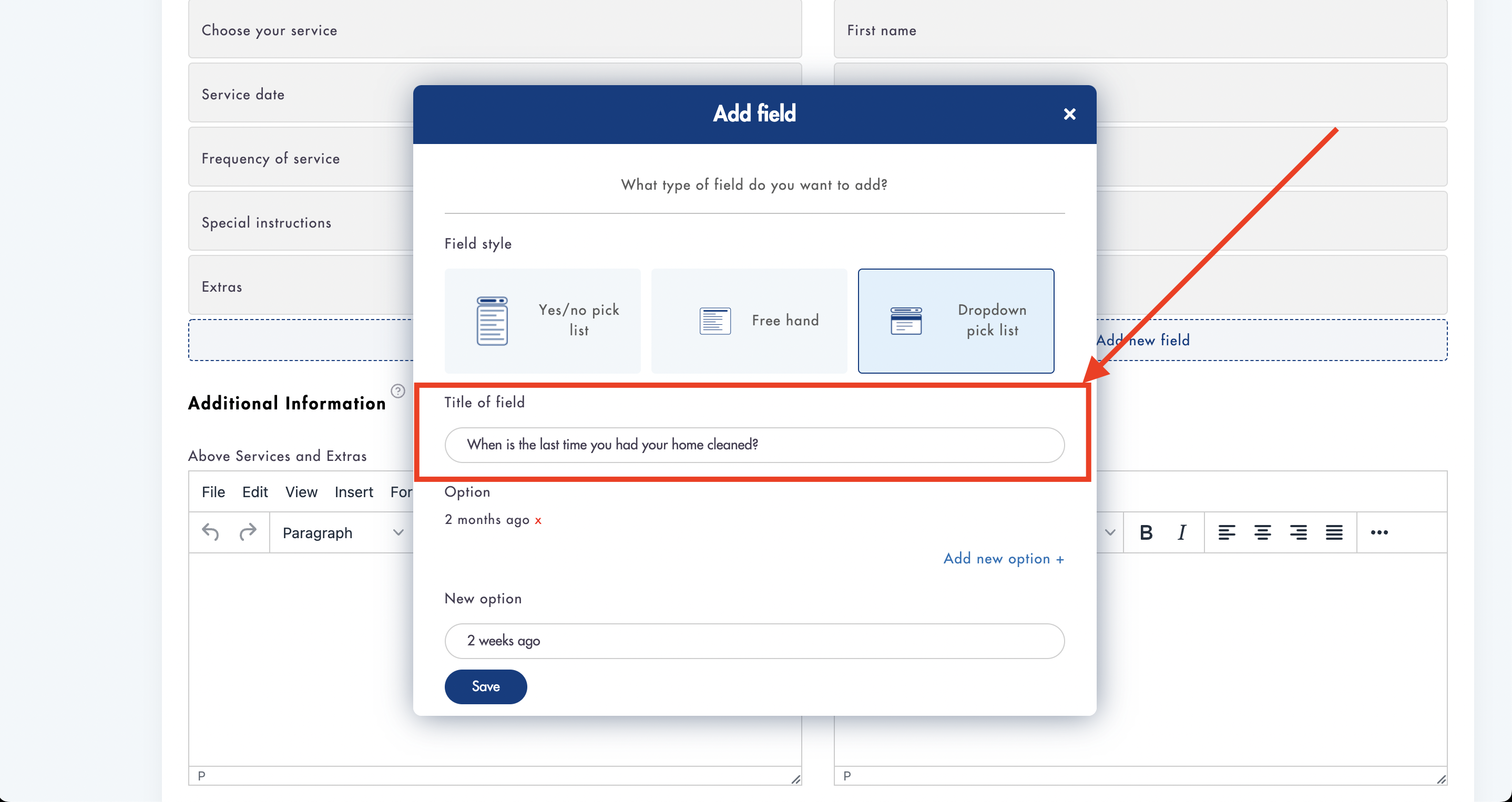
- Click on 'Dropdown pick list'
- Enter a title of the field

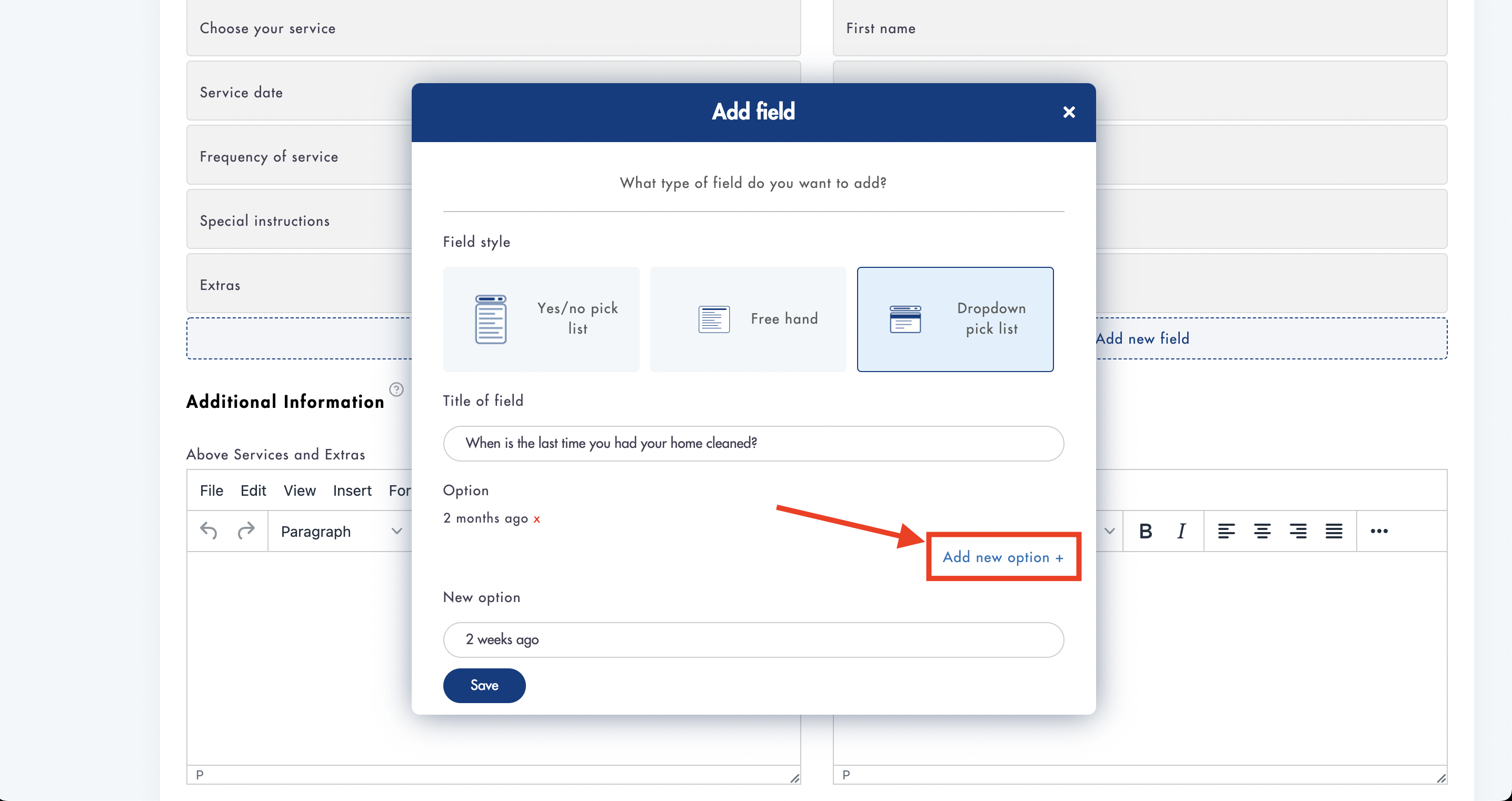
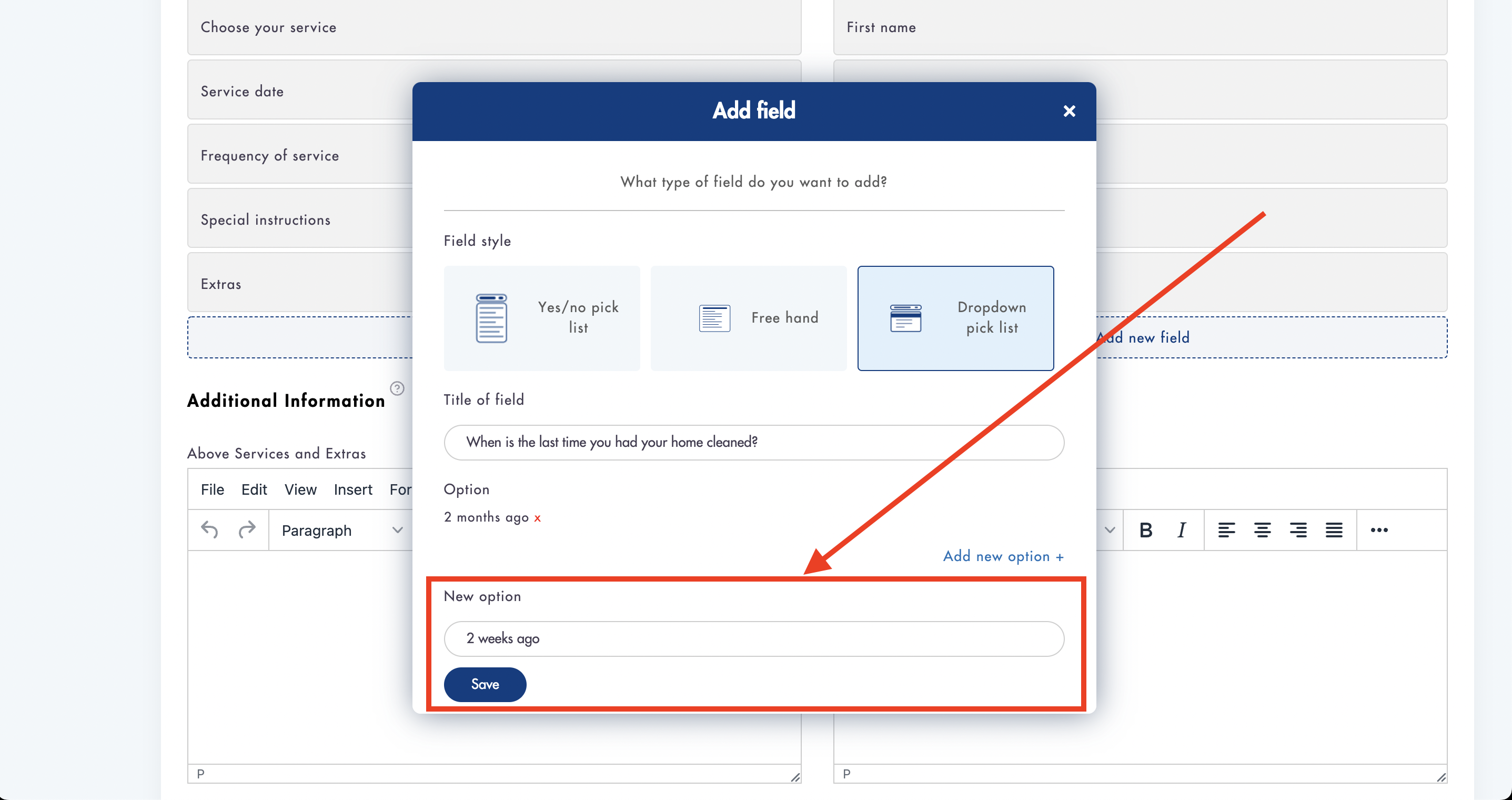
- Click on 'Add new option' to add more options

- Click 'Save' when done

- Scroll down and click on 'Confirm'
Preview the dropdown pick list on the preview area for the checkout page

Dropdown pick lists will appear on the job details page

Required fields will be require by customers to be filled out on the checkout page
Need more help setting up the custom fields? Email us! We have around the clock support: help@maidily.com