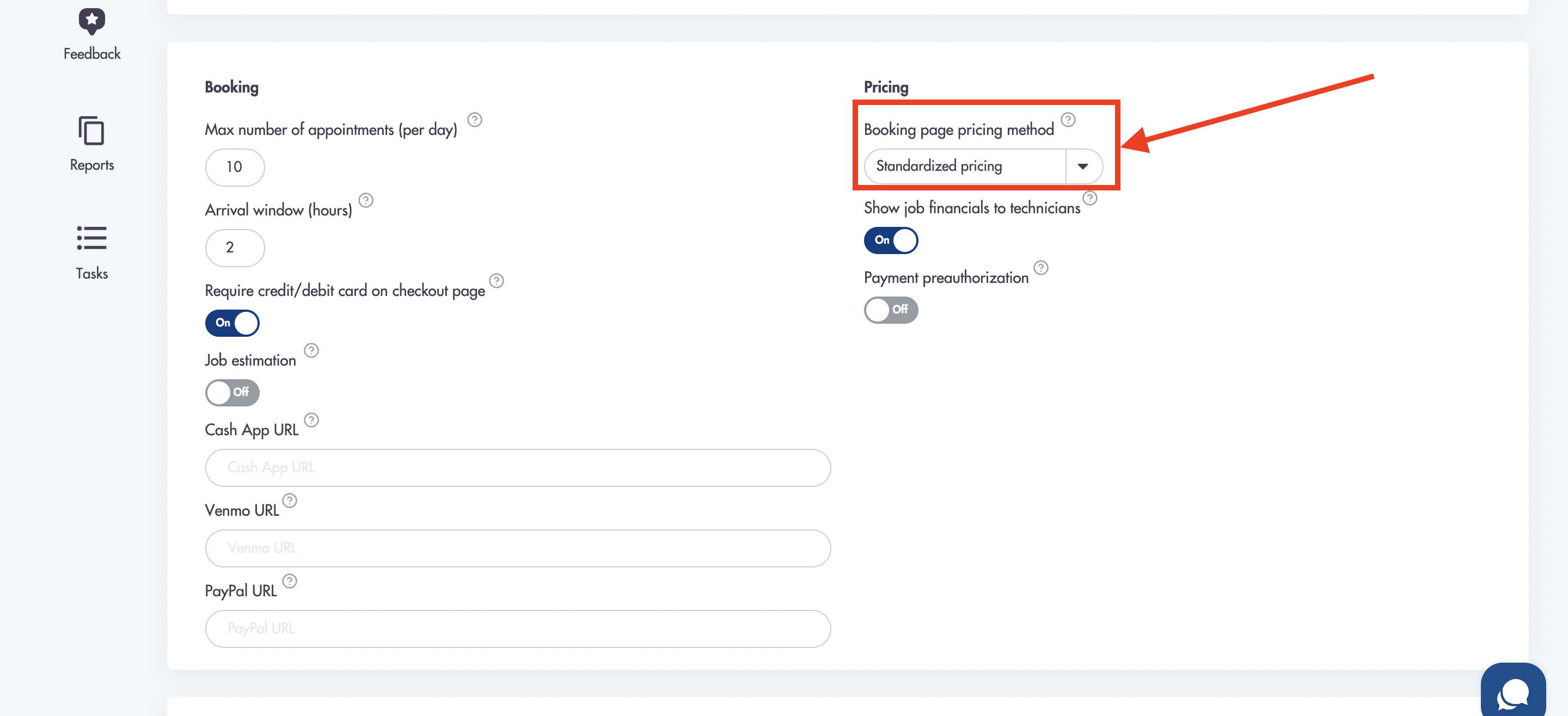
The calculator and checkout forms change according to how you you have set your pricing to appear for the online forms.
You have 2 types of pricing to choose from:
- Hourly
- Standardized

Previews of online forms based on the 2 different types of pricing:
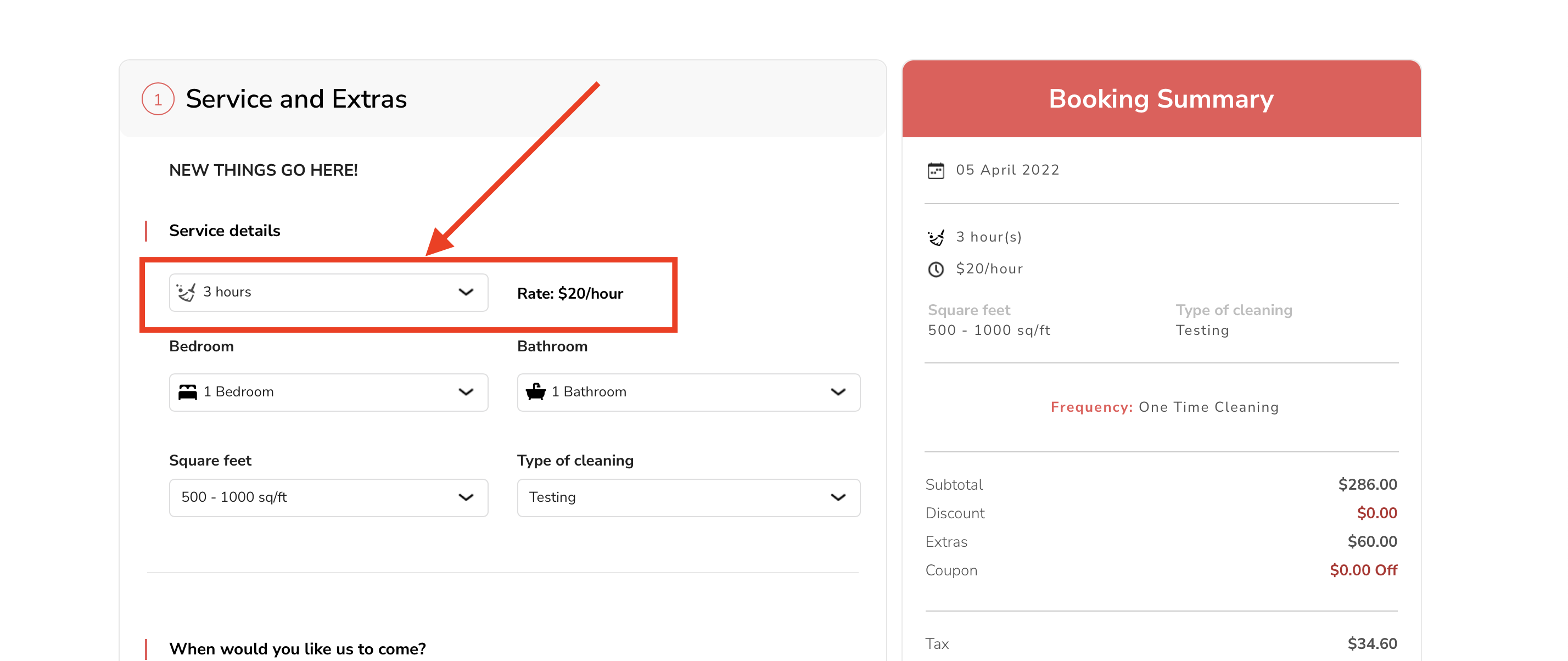
Hourly pricing online booking page preview:

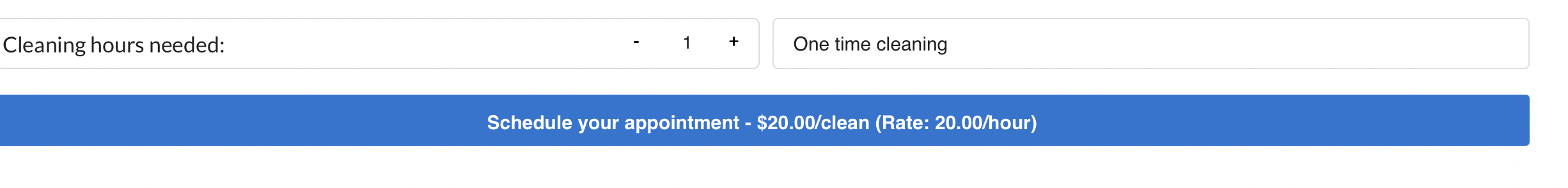
Hourly pricing booking calculator preview:

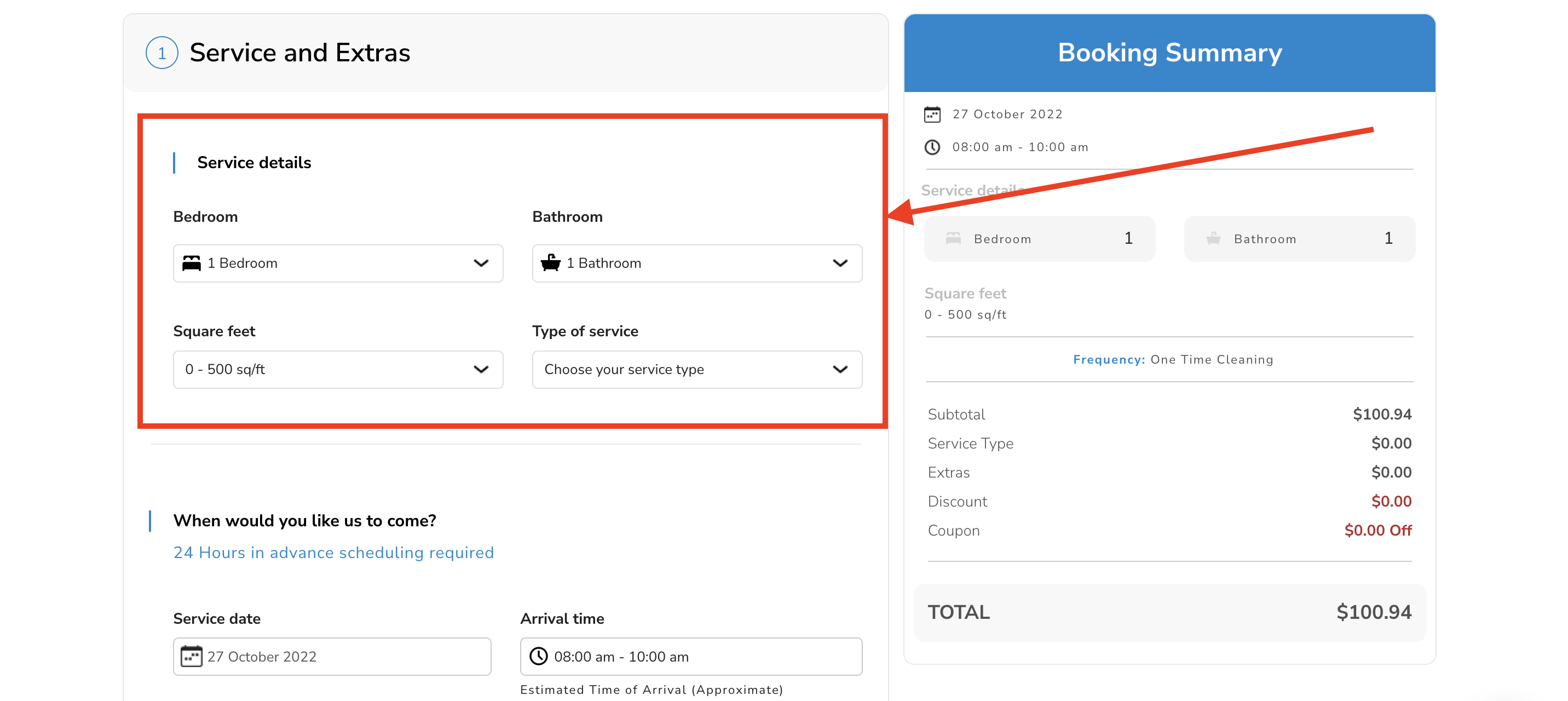
Standardized pricing online booking page preview:

Standardized pricing booking calculator preview:

3 components make up our calculator and booking form:
- Calculator form - this is the customer facing form at the front of your website. It gives customers immediate pricing (standardized/hourly) based on their selection.
a. The pricing, frequencies, and number of bedrooms and bathrooms are determined through our Pricing module.
b. Active Subscriptions will show up on this form and the maximum number of bedrooms and bathrooms will show up here as well. - Booking page URL - the URL/destination of your checkout page. This links your calculator to the checkout page - it is required to be filled out. Example: https://www.maidtoglow.com/book
- Checkout (Booking) form - this is the main form used to collect customer information such. This will be the "checkout" page for your website, customers will go here to finish booking.
Where to find the online forms:
- Go to Settings -> Booking forms & Communications -> Booking forms
- Click into the Calculator, checkout, quote pages block
How to customize the booking calculator form:
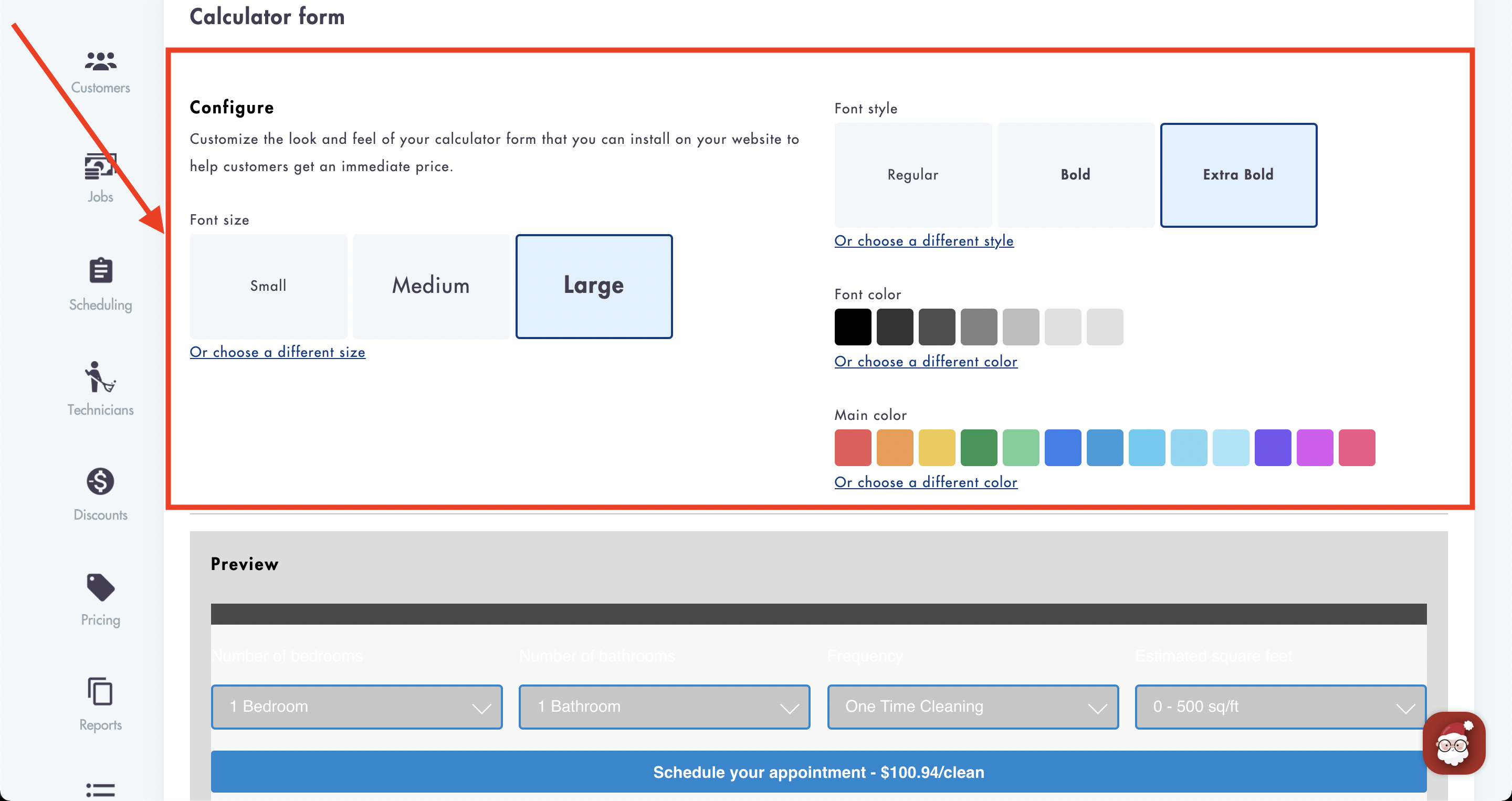
Before installing the calculator form you have the option to make a few edits:
- You can edit the button colors - choose from the Main color selection
- You can edit the font colors - choose from the Font color selection
- You can edit the font size - choose from the Font size selection

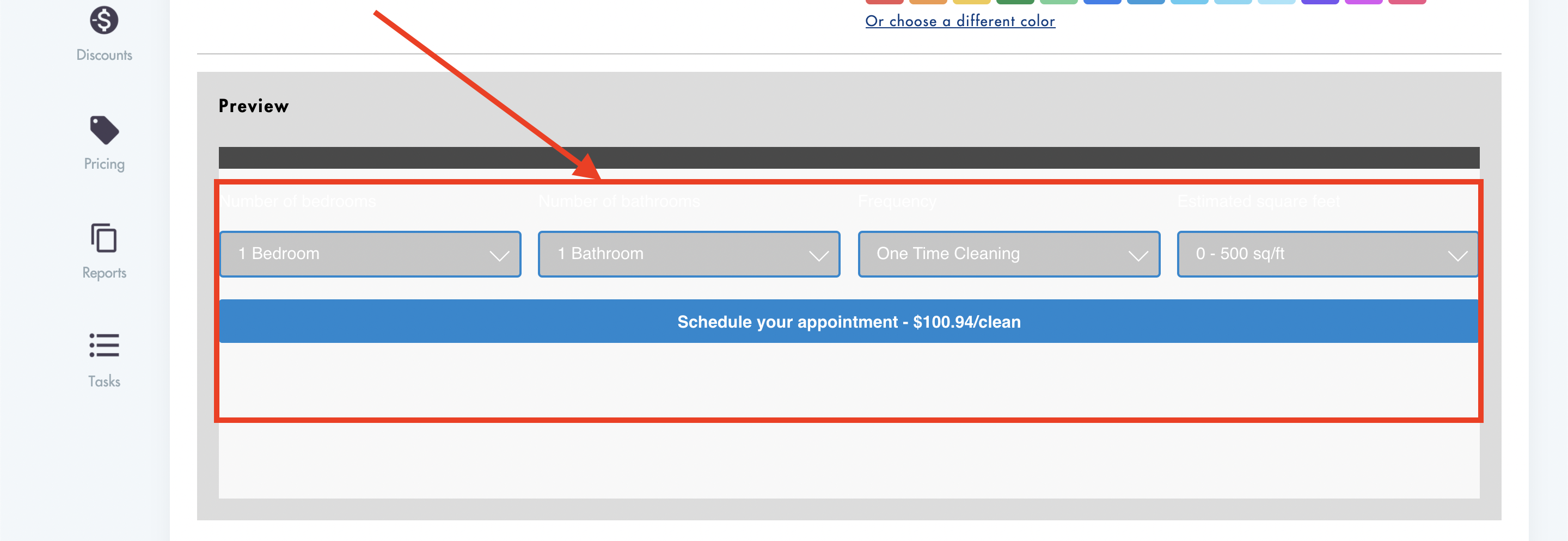
- You can preview the changes to the calculator form below that

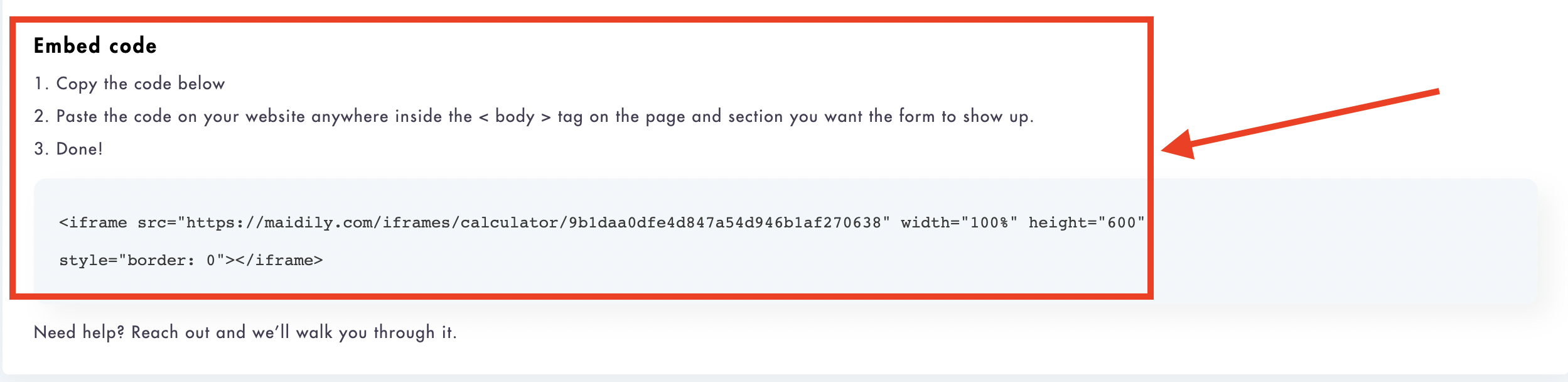
How to install the booking calculator:
- To install the calculator form follow the 3 steps outlined below the preview window

- Our embed forms work on all websites (Wordpress, Wix, Squarespace, Webflow, Shopify, custom websites)
- Please reach out to us if you are having trouble installing our embed forms - we can install it for you: help@maidily.com
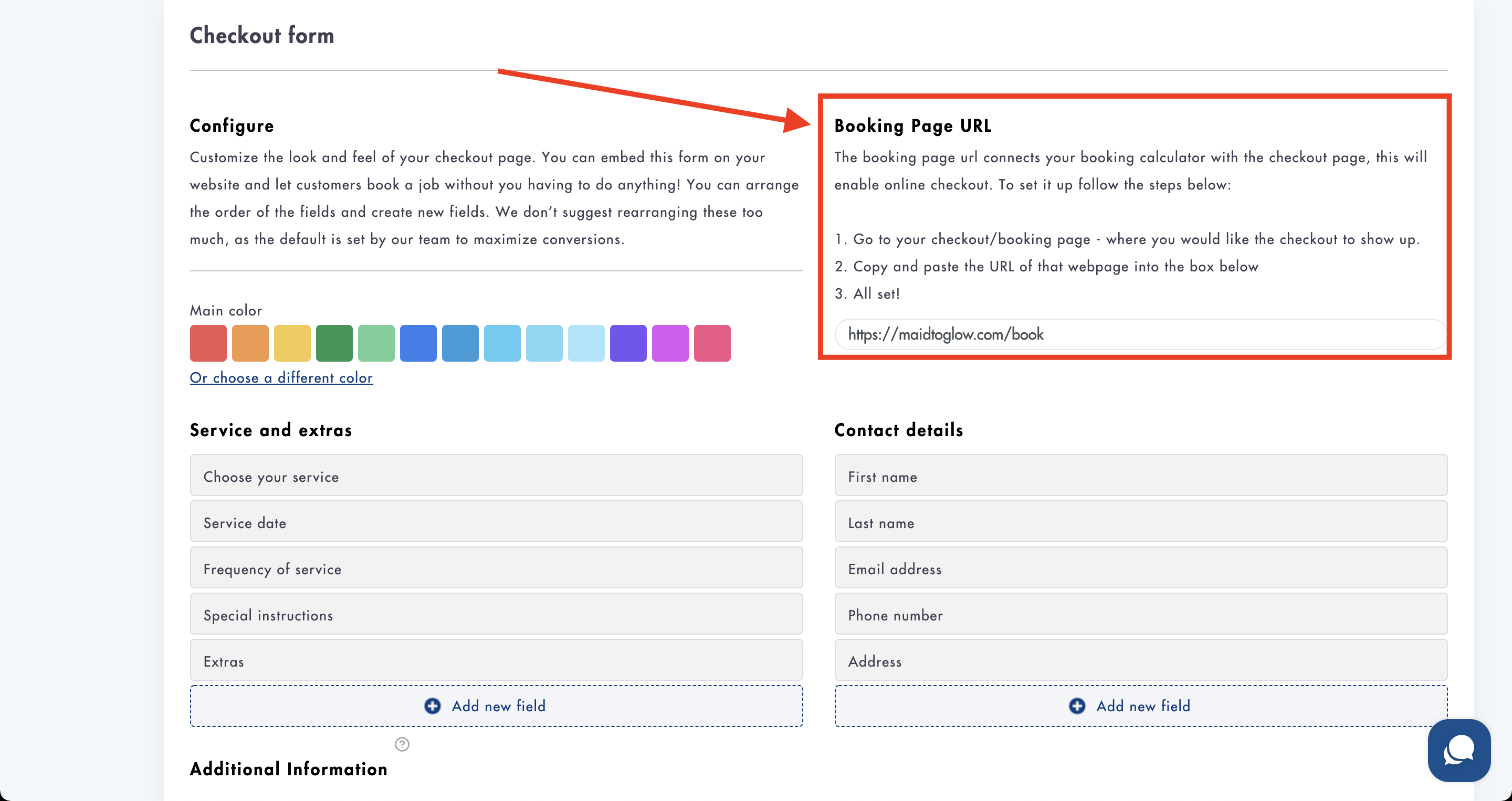
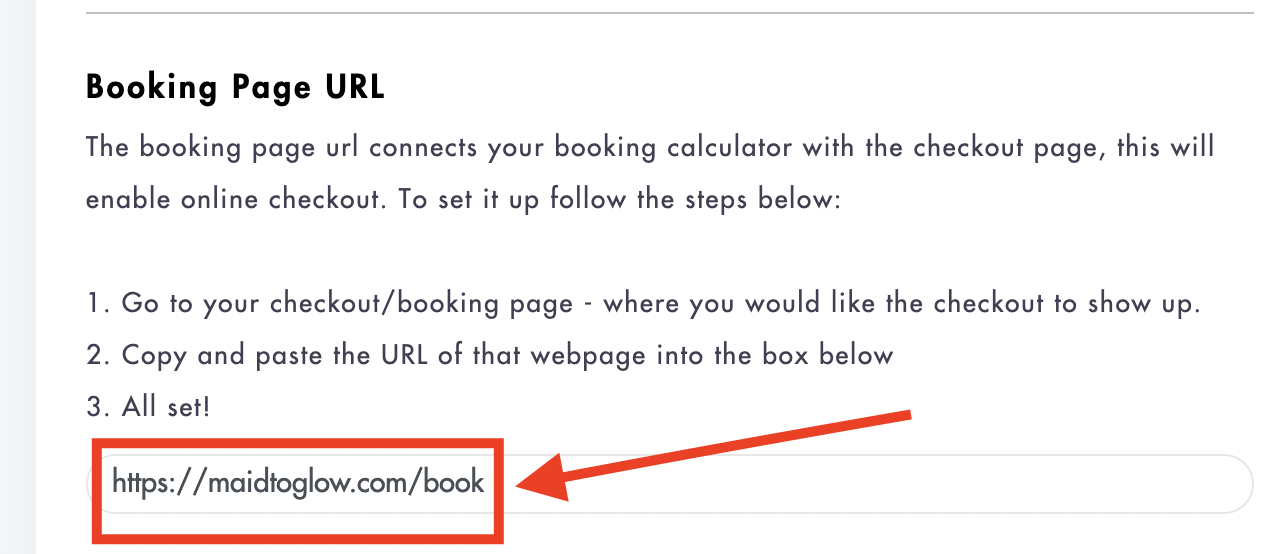
How to set up your Booking Page URL:
- This is the URL or destination of your checkout page - based on your website. Example: www.maidtoglow.com/book is the URL for the checkout page for Maid to Glow.

- Make sure to paste/write your URL in this area

- Click 'Save' at the bottom
How to customize the online booking form:
Before installing the checkout form you have the option to make a few edits:
- You can add 'Additional information' text fields
- You can edit the button and branding colors - choose from the Main color selection (under the 'Additional information' boxes
- You can create 2 different types of custom fields that will appear at the bottom of either the 'Services and extras' and/or 'Contact details'
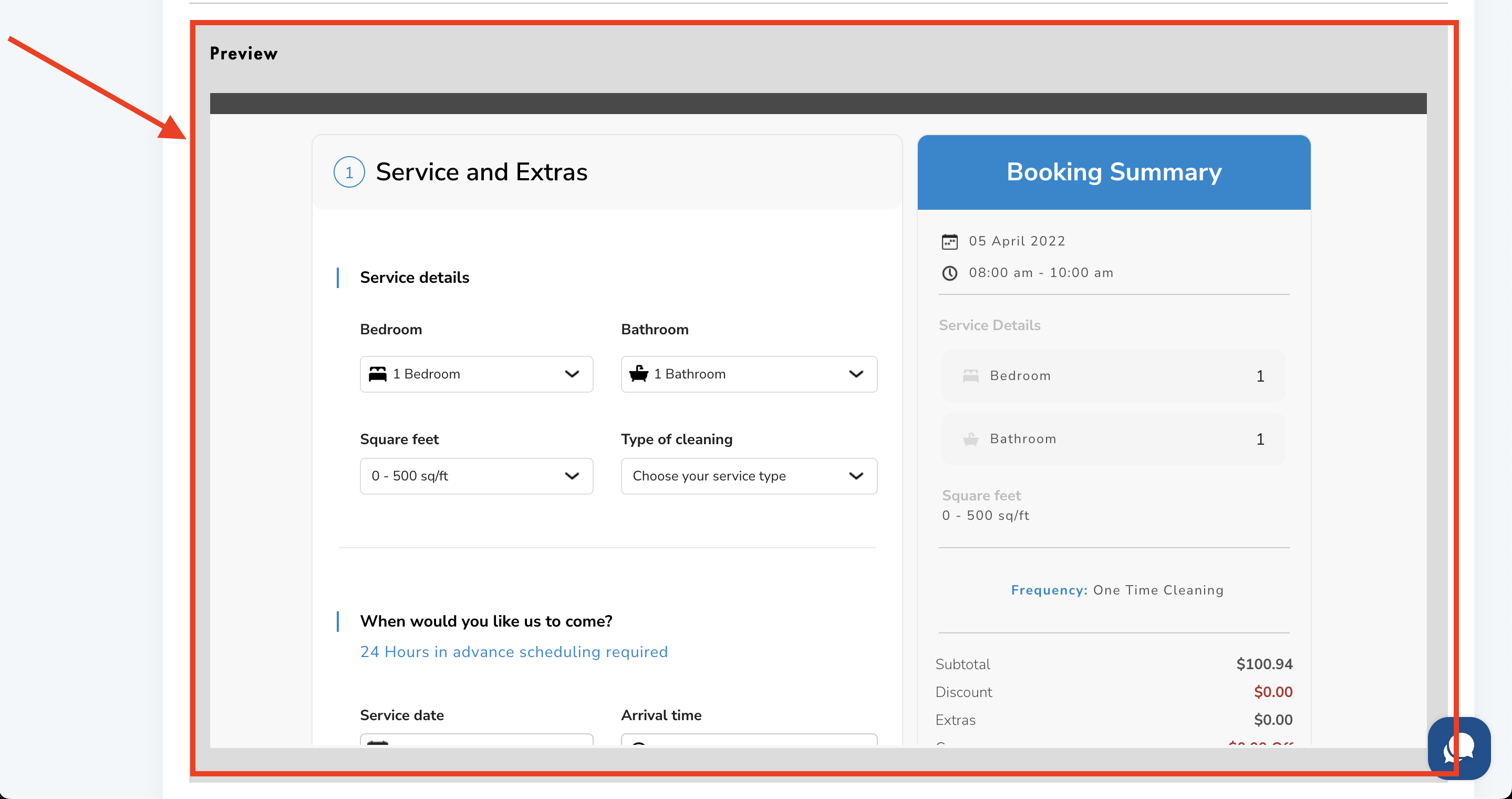
- Previewing changes made to the booking page
- You can preview the changes you've made to the checkout form in the 'Preview' section

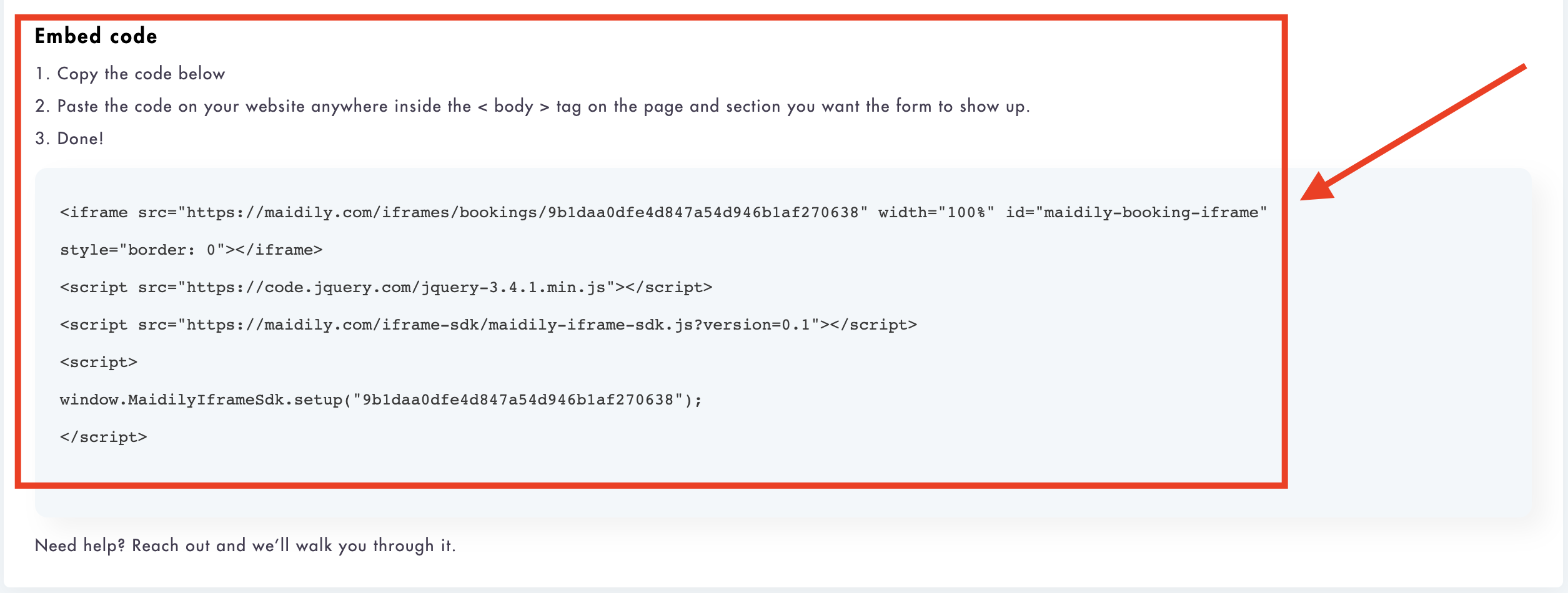
How to install the online booking page:
- To install the booking (checkout) page form follow the 3 steps outlined below the preview window

- Our embed forms work on all websites (Wordpress, Wix, Squarespace, Webflow, Shopify, custom websites)
- Paste the code anywhere between the tag on the page of your website that you want it to appear on (usually done as the checkout, the final page a customers goes on). The tag is a standard tag across any website builder platform and is found in the CSS code
Need help with this? We can do it for you! Just ask by emailing us at help@maidily.com