Our pop up can be easily implemented on your website so you can collect emails as potential customers visit your website by enticing them with deals/specials/discounts.
Our integration with MailChimp will allow the collected email addresses to be synced with your MailChimp list!
How to install the website pop up:
1. Click into Settings
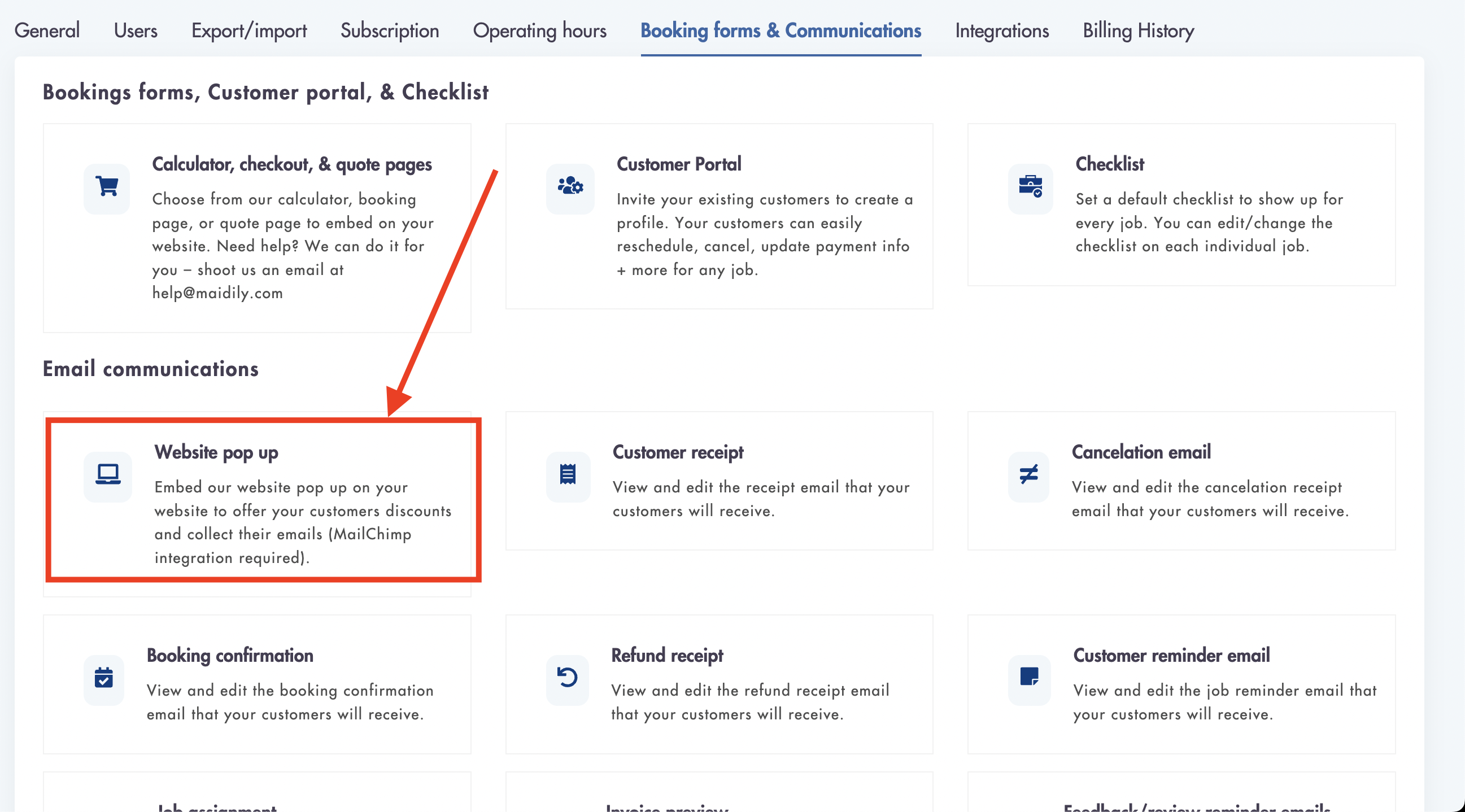
2. Click into Booking forms & Communications
3. Click into 'Website pop up'

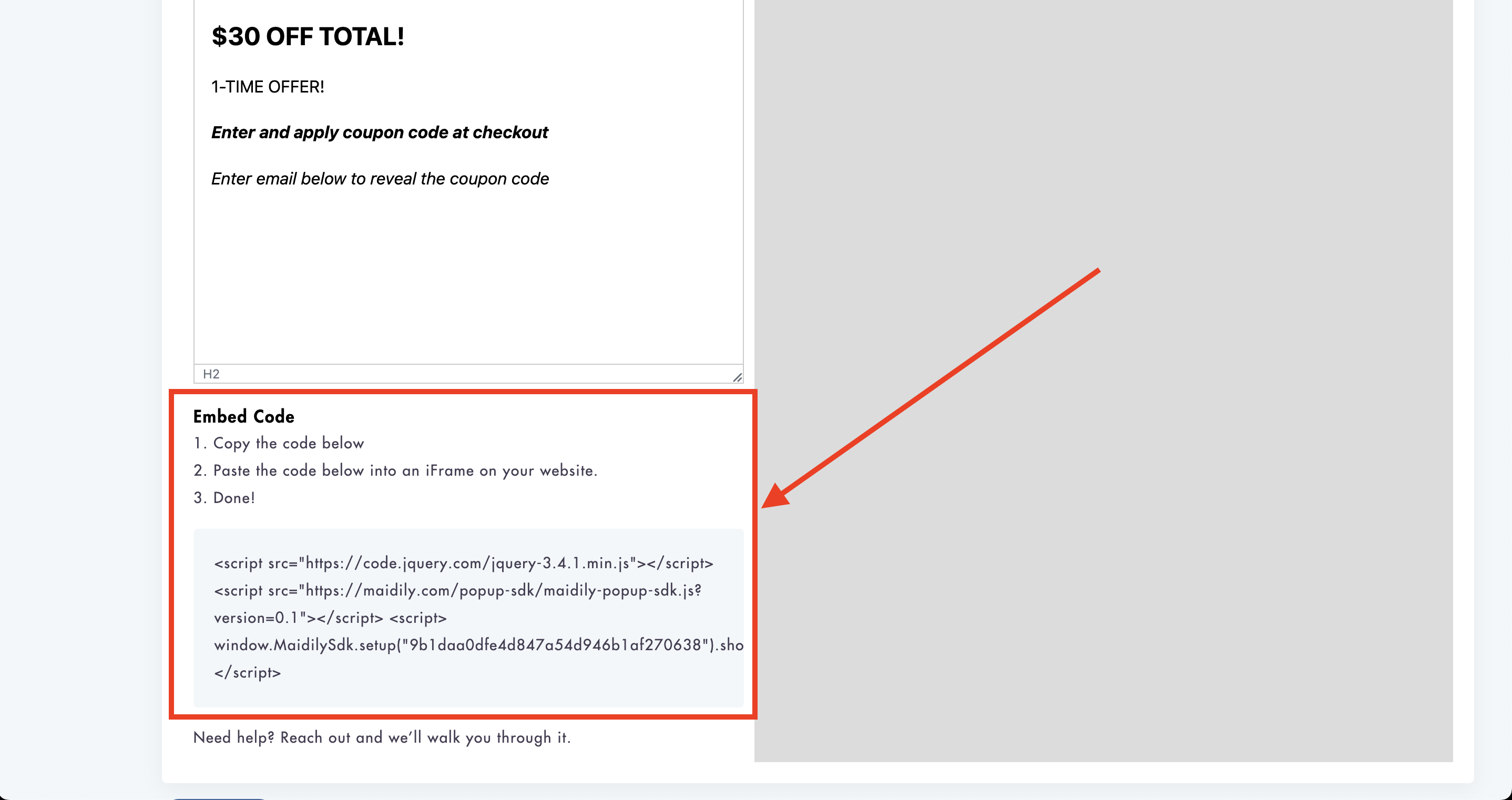
4. Scroll down to this embed code section

5. Paste the code on your website anywhere inside the < body > tag on the page and section you want the form to show up.
How integrate Maidily with MailChimp:
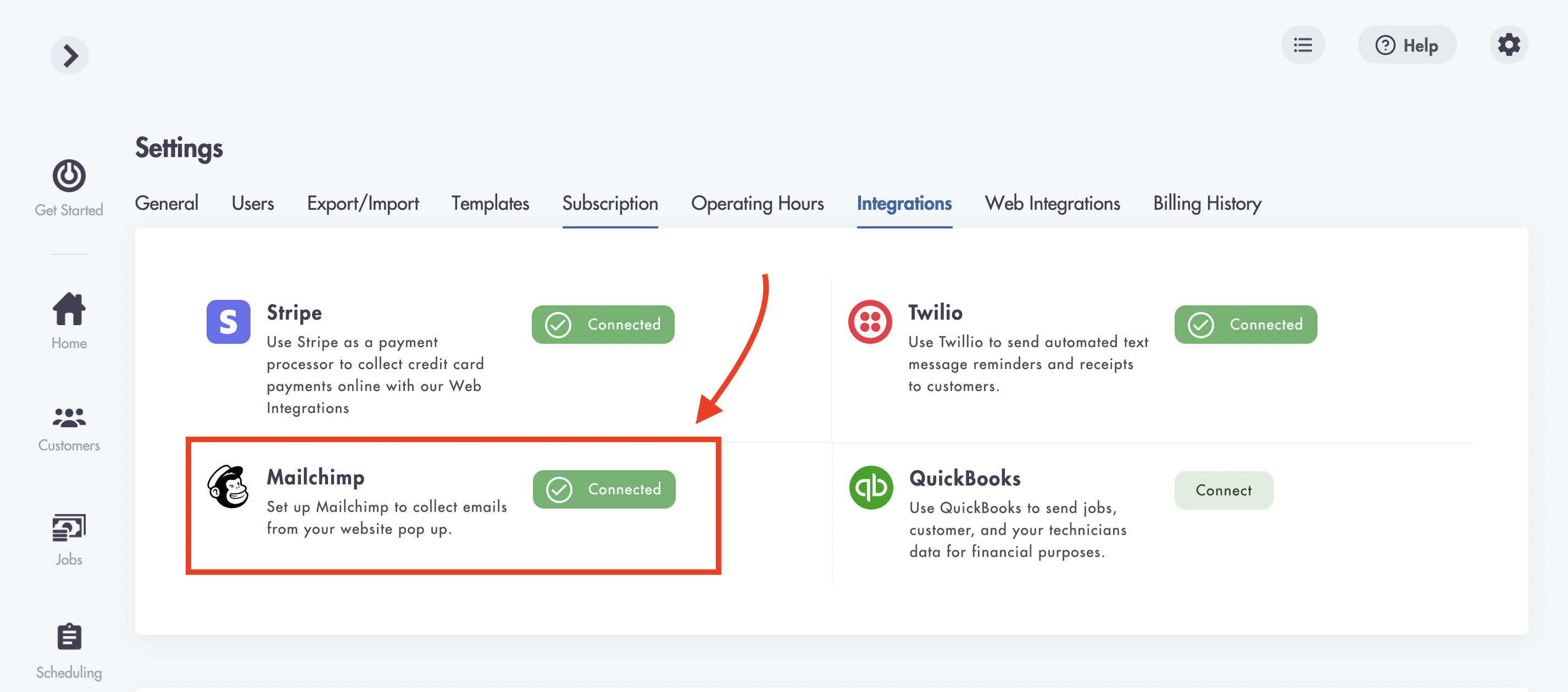
1. Settings -> Integrations -> MailChimp
2. In the MailChimp connector section click on 'Connect'

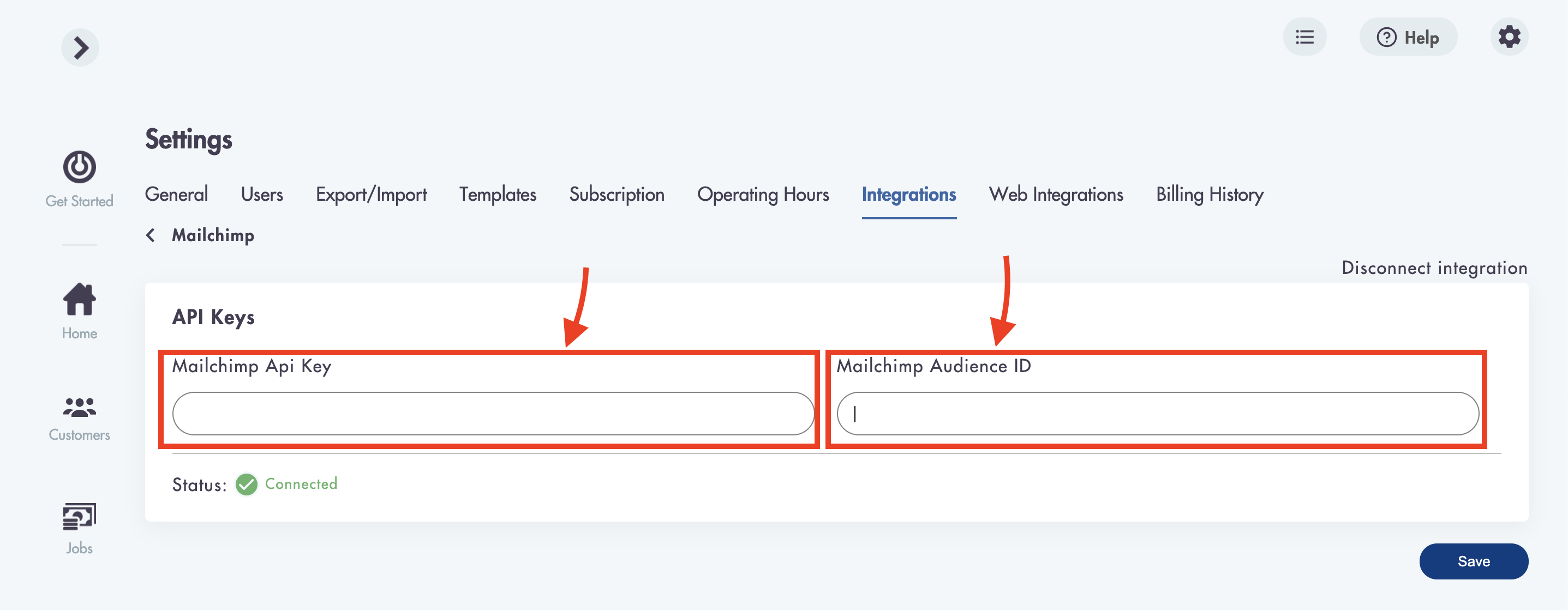
3. Copy and paste your MailChimp Account API Key (click the link to find out how to find your account API key) and MailChimp Audience ID (see below for instructions on finding your Audience ID) from MailChimp into Maidily

- Finding your MailChimp Audience ID:
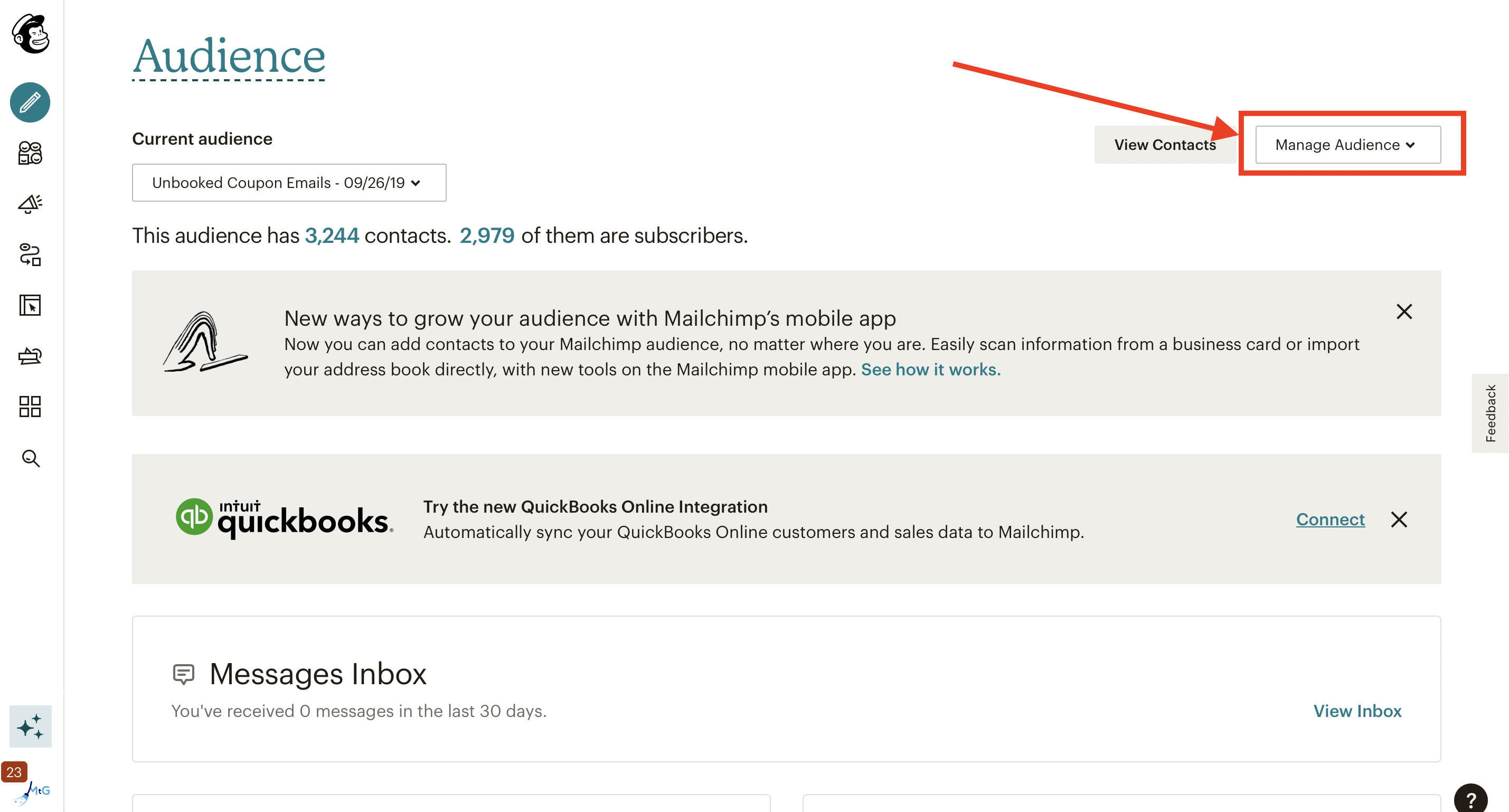
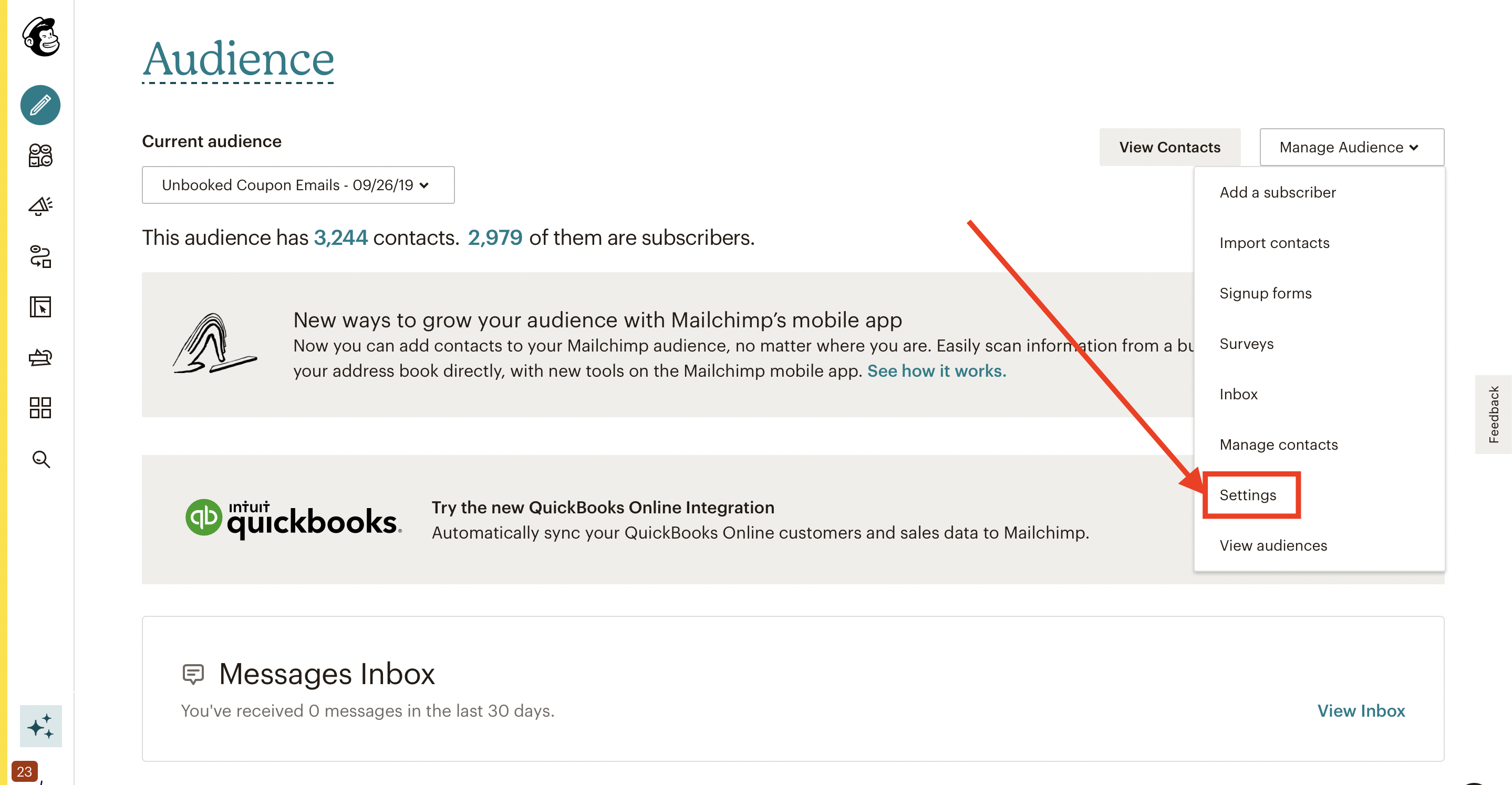
- In your MailChimp click on 'Manage Audience' in the top right corner

- Select 'Settings'

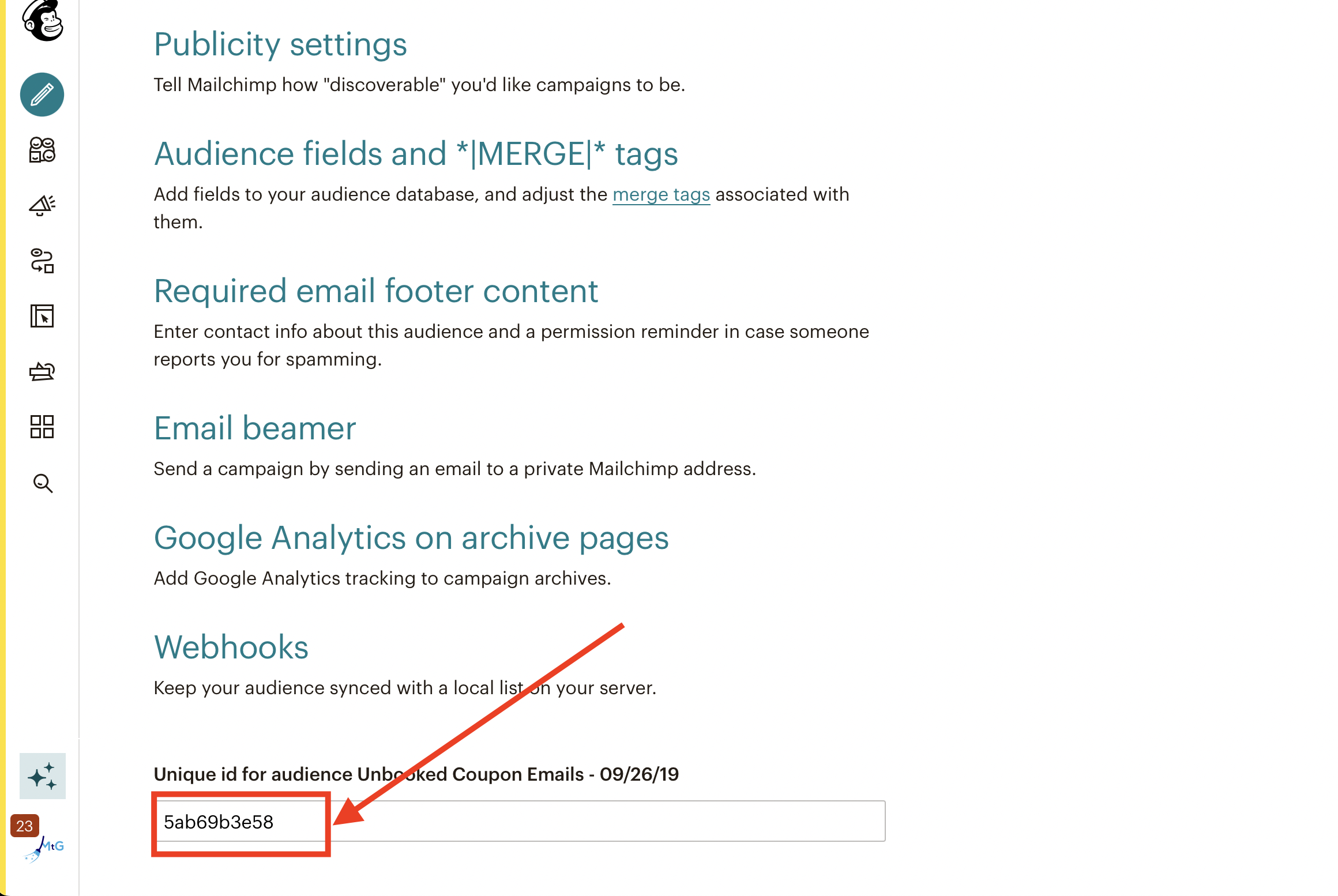
- Scroll down to your Audience ID

4. Once both MailChimp API Key and Audience ID are pasted click 'Save'
How to edit the 'Website pop up':
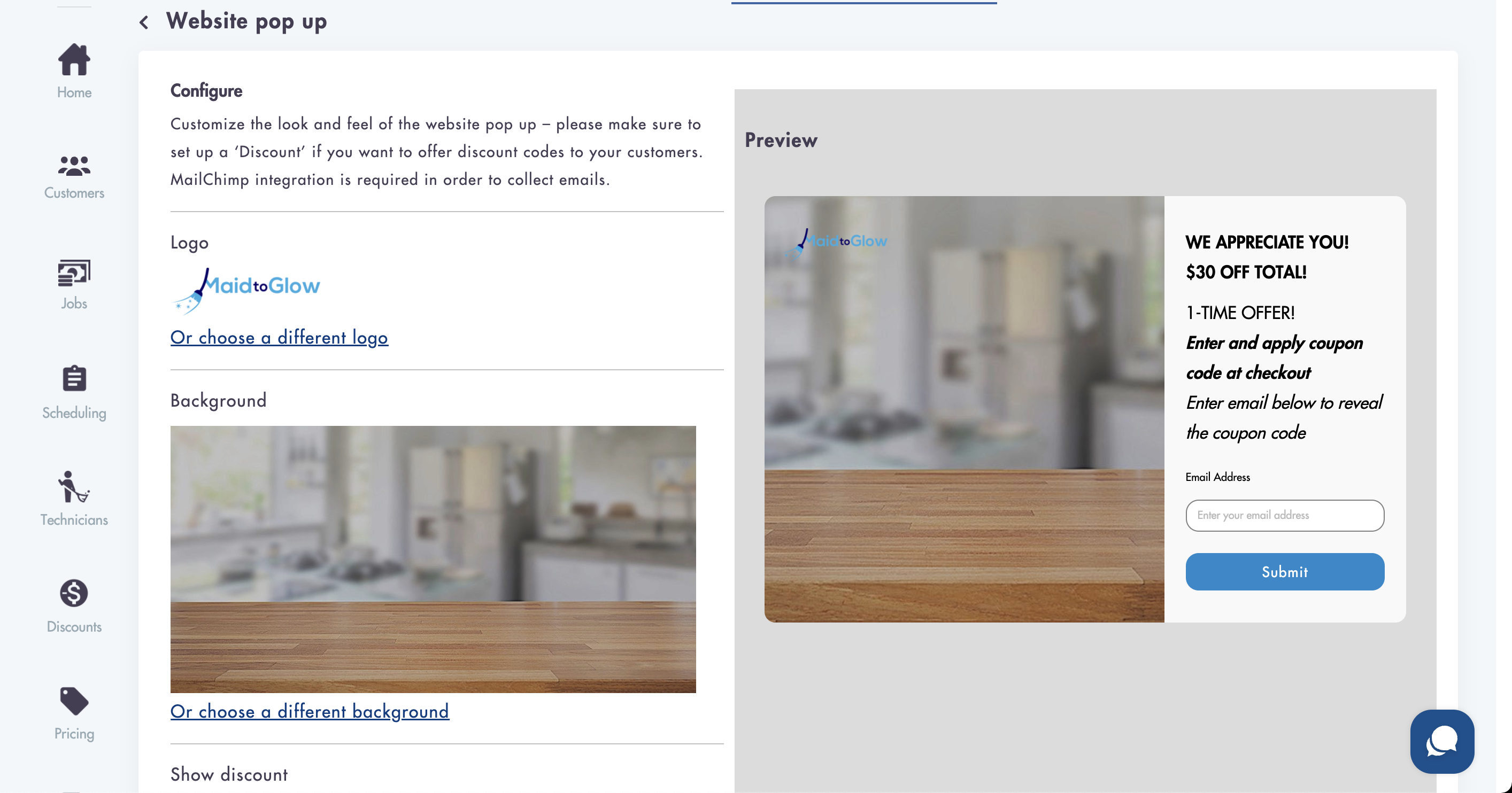
Editing the website pop up from Settings -> Booking forms & Communication -> Website pop up

a. In the 1st section of the template editor you can:
- Upload your logo
- Upload a background image
- Chose if you want to show the pop up (Show Discount?)
- Select the discount code, (from discount codes you’ve created in the Discounts function – How to create discount codes?), Select the timed delay before the pop up on your website appears
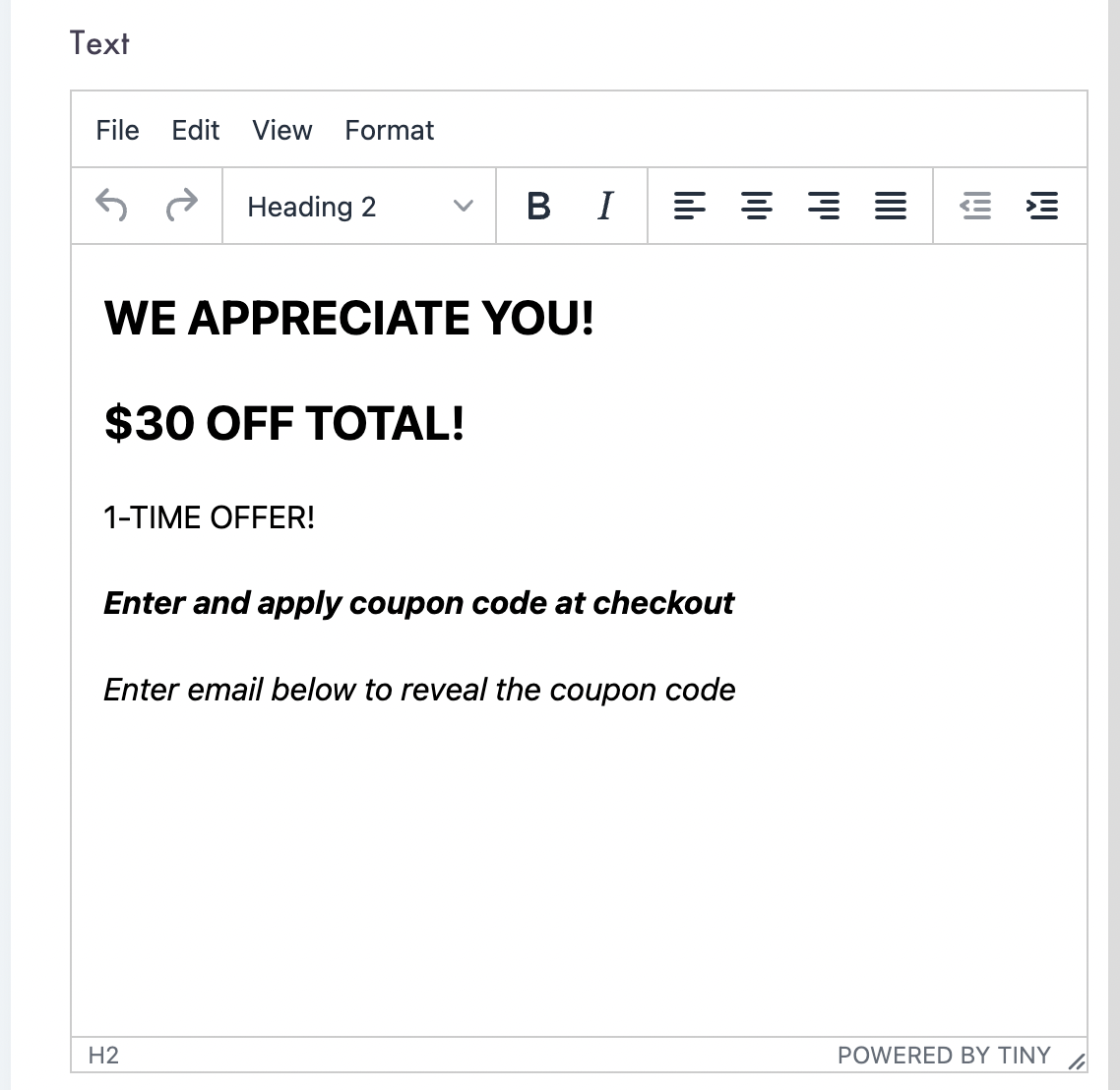
b. In the 2nd section of the template editor you can use the rich text editor to write your promotional message

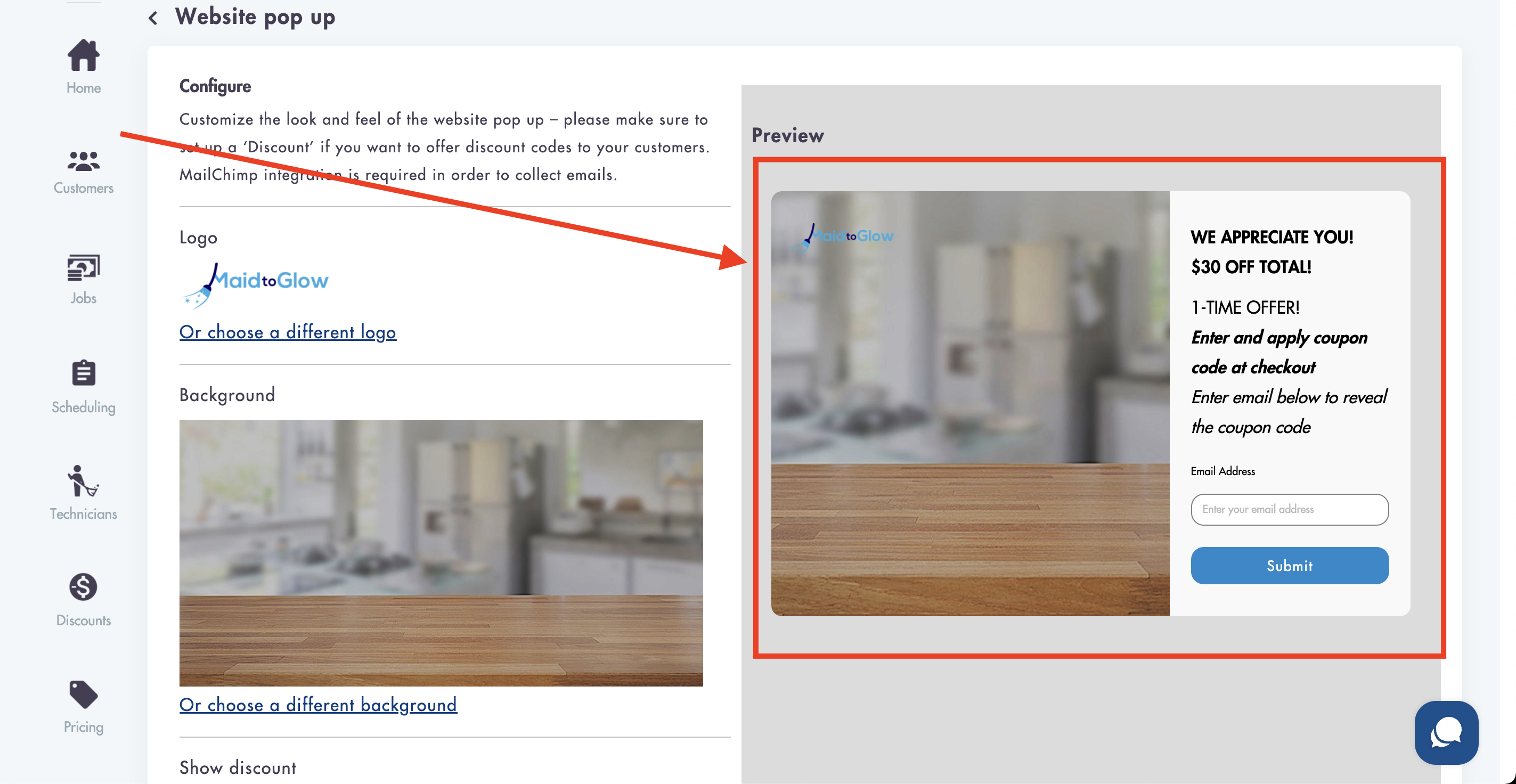
c. To the right, you can see a preview of what your pop up will look like on your website (may vary from website theme to website theme)
d. Scroll down and hit Save – That’s it! You'r done! Go to your website and check

Need help? We can help you get this done!
Just email us at help@maidily.com